
If you have clicked anywhere on the actual page F8 will do nothing. Click the three-dot button in the top right of the developer tools to reveal the context menu. You can see how long the site takes to load, how much.
#Click a hidden button on a webpage inspect element chrome code
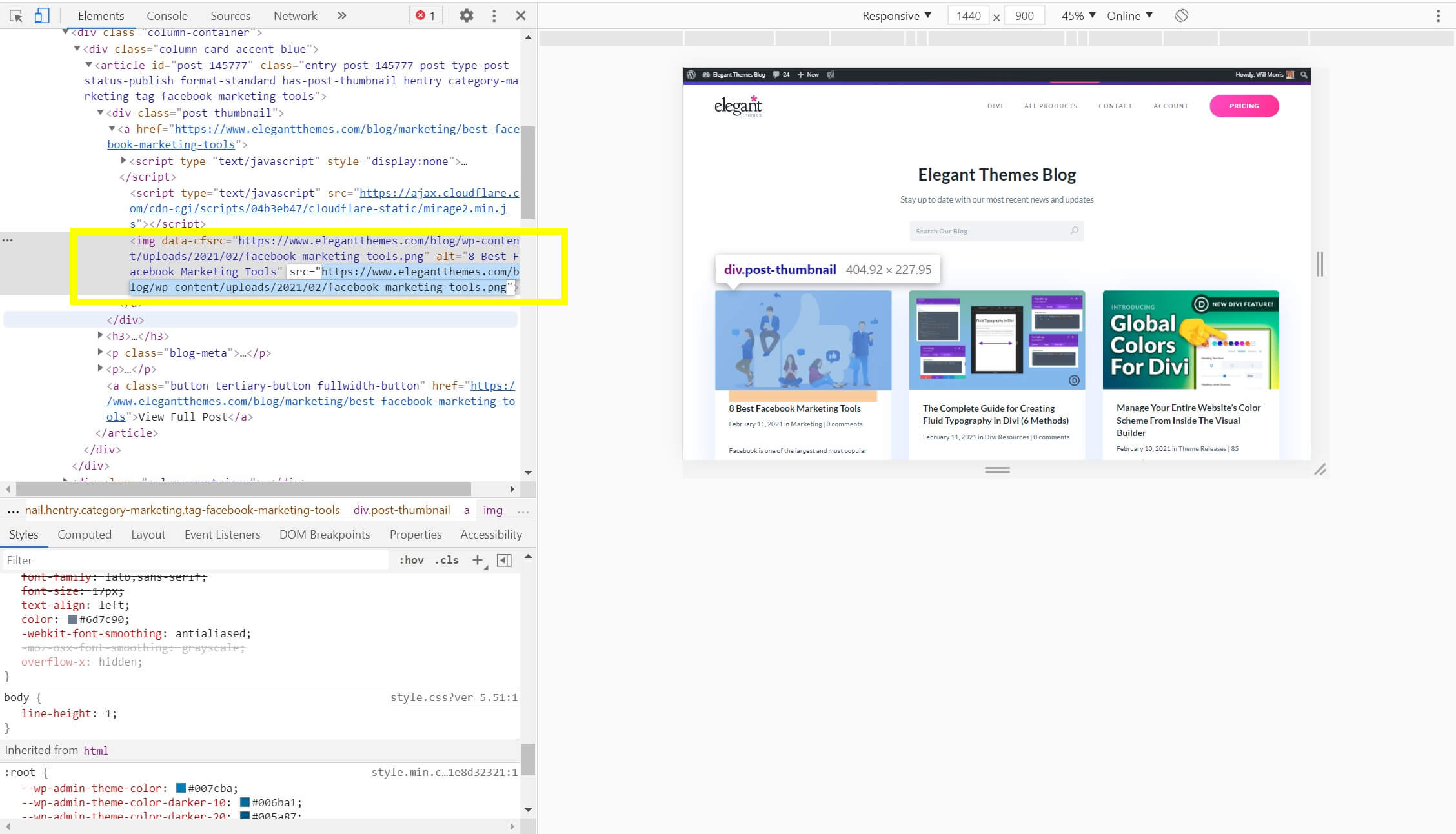
Right-click on any webpage, click Inspect, and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the Javascript code that powers animations, and more. Next, use the keyboard shortcut or the right-click context menu to bring up the Chrome inspect element. There's a powerful tool hiding in your browser: Inspect Element. Open the website on which you wish to see the content.

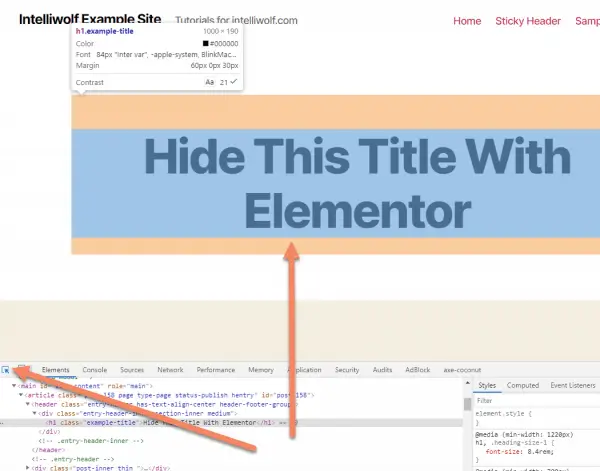
Adjust the position in the code if necessary. Just open a website you want to try editing (to follow along with this tutorial, open, then open the Inspect Element tools in one of these 3 ways: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see ' Inspect '. Click on that element to have Chrome jump to the position of it in the source code. This is done by activating the Inspector, and using your mouse to pick the element you want gone.


The same problem happens if you want to see the style of bootstrap popover, or any component where some UI will be displayed on hover/click, and hidden on hover/click outside.Īfter crossing this question, I tested these two solutions that looks promising. Or in the other word, be completely removed from the DOM. In order to debug the code, Chrome debugger will be used and I found it is not so straightforward…īasically the UI will be triggering on click, and if there is any click event outside of the component itself, it will be vanished. Today I need to fix a small CSS issue of a time picker component.


 0 kommentar(er)
0 kommentar(er)
